「徹底解説Visual Studio Code」memo
Visual Studio Codeを使ってみたい人、使っているけどスッキリしないしない人向けです。
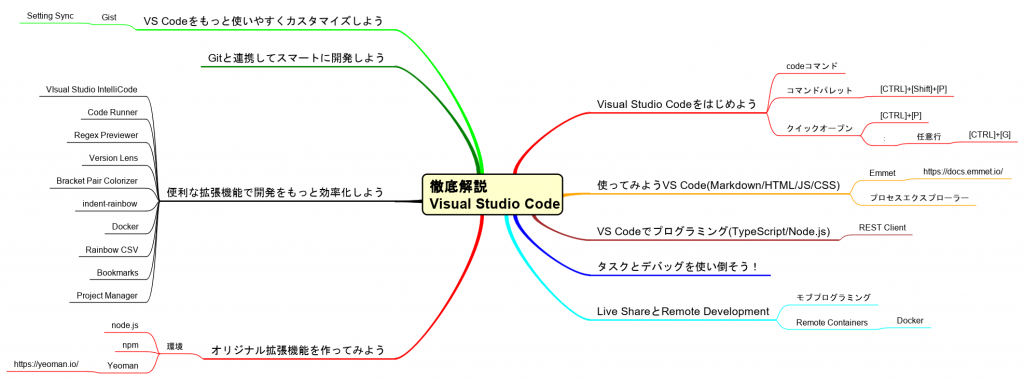
徹底解説
Visual Studio Code
Visual Studio Codeをはじめよう
codeコマンド
コマンドパレット
[CTRL]+[Shift]+[P]
クイックオープン
[CTRL]+[P]
:
任意行
[CTRL]+[G]
使ってみようVS Code(Markdown/HTML/JS/CSS)
Emmet
https://docs.emmet.io/
プロセスエクスプローラー
VS Codeでプログラミング(TypeScript/Node.js)
REST Client
タスクとデバッグを使い倒そう!
Live ShareとRemote Development
モブプログラミング
Remote Containers
Docker
VS Codeをもっと使いやすくカスタマイズしよう
Gist
Setting Sync
Gitと連携してスマートに開発しよう
便利な拡張機能で開発をもっと効率化しよう
VIsual Studio IntelliCode
Code Runner
Regex Previewer
Version Lens
Bracket Pair Colorizer
indent-rainbow
Docker
Rainbow CSV
Bookmarks
Project Manager
オリジナル拡張機能を作ってみよう
環境
node.js
npm
Yeoman
https://yeoman.io/